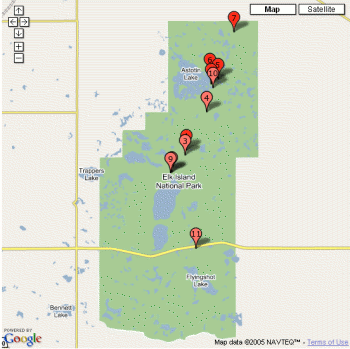
I just completed my first hack with the new Google Maps API. It is a work in progress supporting my daughter's fundraising hikes in Elk Island National Park (click the static image below to go to the interactive map).

The new API is very slick and easy to work with. The one area of complexity is around custom icons. Although it is well documented in the API docs, I discovered this complexity when I wanted to use two colors of numbered markers in place the of the standard "pinkish" lettered markers used by Google (RTFM, Chris). To save myself much grief, I created my own set of pink and red numbered markers based on the pinky lettered Google ones. This way I could rely on the default shadow images and other icon defaults. And here they are for you to use too.
Requests to the web community and/or Google:
- Someone needs to build a repository of freely accessible Google Maps icons, including the necessary shadow images, image maps, and JavaScript constructor code in order to properly use the icons.
- Someone needs to build a Google Map polyline drawer as I, for one, would rather trace polylines using my mouse than hand code the points on a path.

1 comment:
In terms of a polyline drawer... you might like to check out www.freegis.org and qgis.org. There are many commercial digitising solutions also.
Post a Comment